Application web, gestion de devis pour une agence web
Crédit photo de couverture : Tookapic / Pixabay

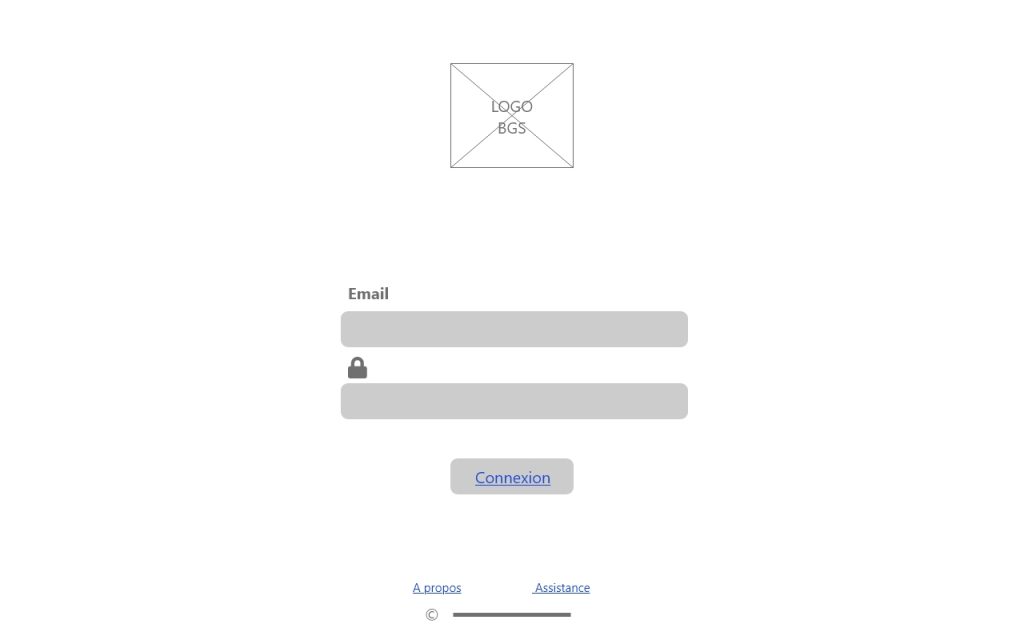
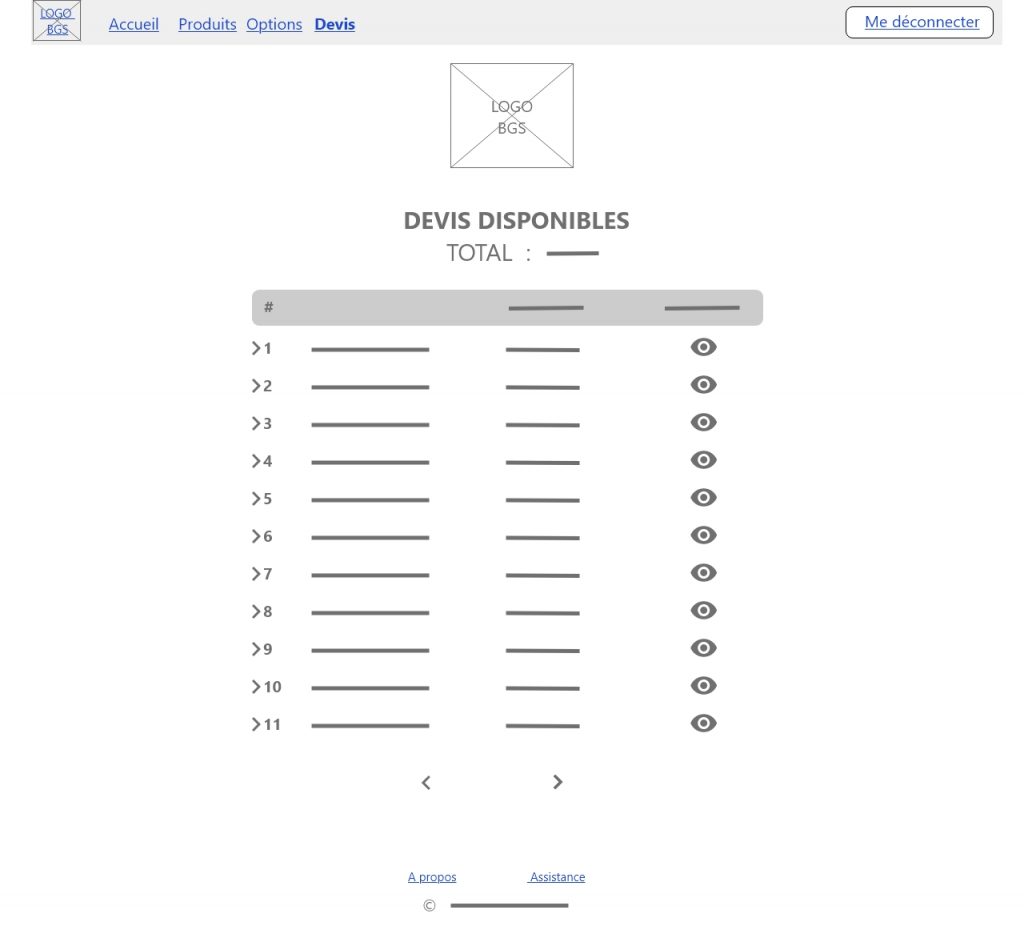
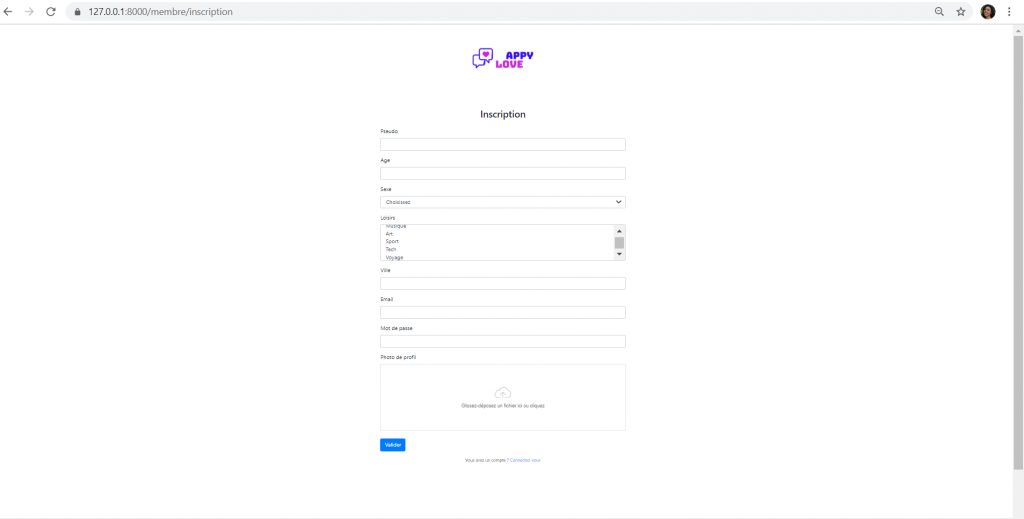
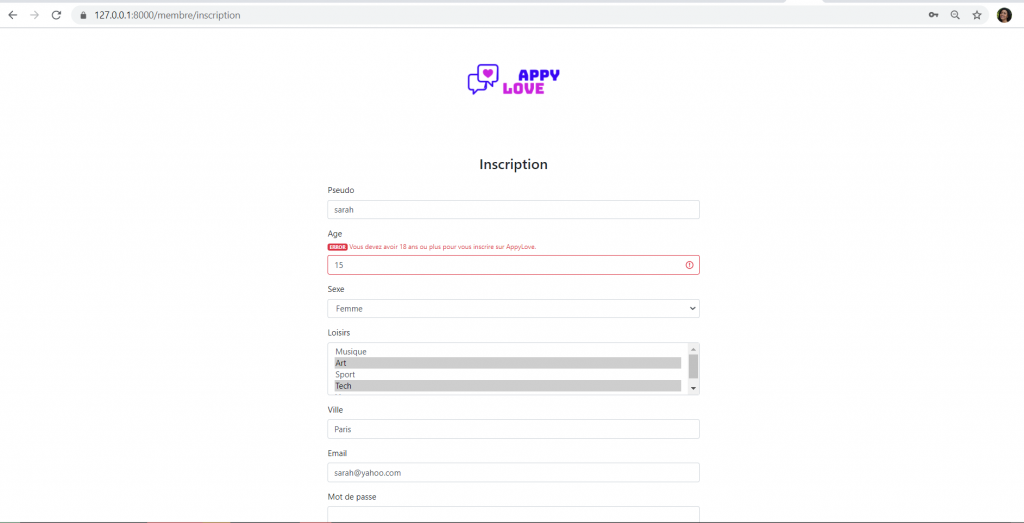
Première page du backoffice (lorsqu’on arrive dessus, page index)
Présentation du projet
Il s’agit du projet sur lequel j’ai travaillé au sein de BGS Associés, une agence digitale / Entreprise de Services du Numérique (ESN) parisienne, avec le Framework Symfony. Cette agence réunit une équipe à taille humaine (soit 11 professionnels).
Une application web de gestion de devis (application métier), qui se divise en deux parties :
- côté administrateur : un backoffice de gestion des produits et des devis,
- côté « prospect » (ou lead) = visiteur du site de l’agence : un formulaire rassemblant les informations pour générer le devis
Cette application web permettra notamment à l’agence de récupérer des données afin de continuer à développer sa clientèle. Voici les étapes de ma démarche :
Conception de l’interface
- Définition et analyse des besoins utilisateurs (briefing)
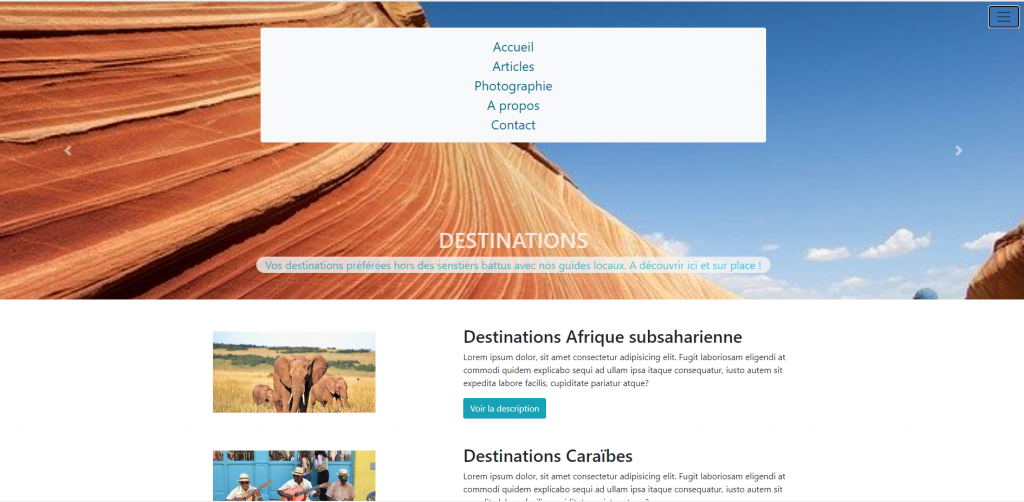
- Réalisation d’une analyse benchmark de formulaires de devis d’agences web
- Définition du parcours utilisateur
- Identification des fonctionnalités à mettre en place
- Réalisation des wireframes
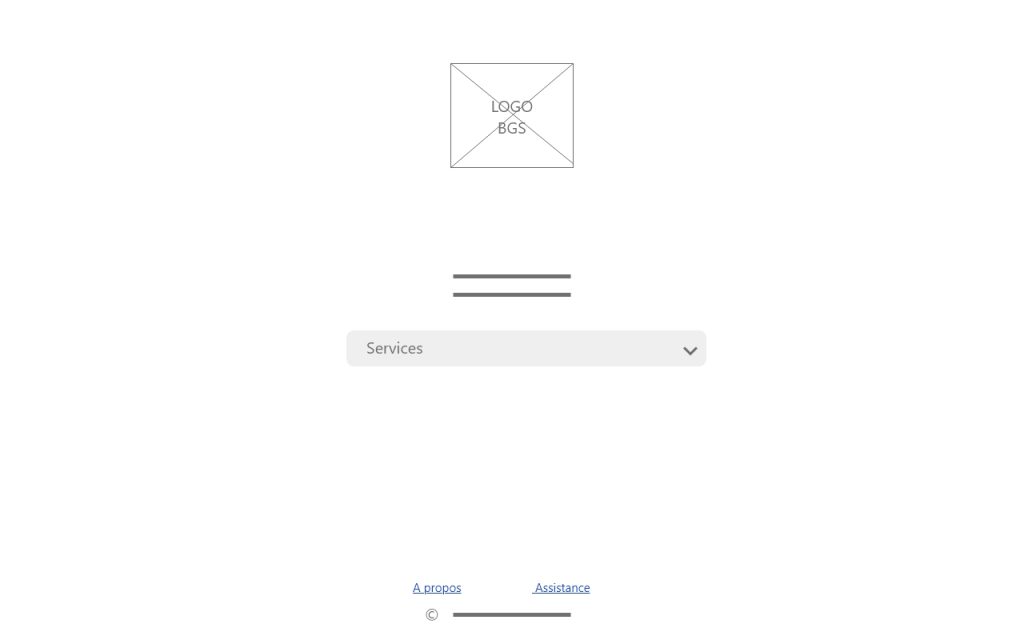
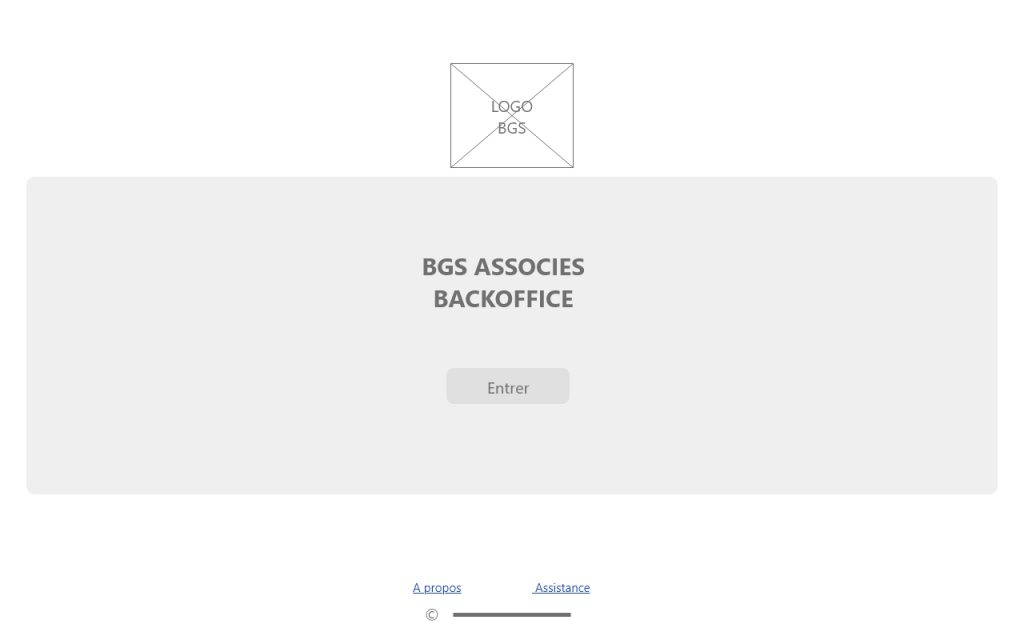
Exemples de wireframes avec Adobe XD
Développement
- Choix des technologies utilisées et adaptées à la durée du projet
- Modélisation de la base de données
- Mise en place de la sécurité
- Exploitation de la documention Symfony et veille technologique
- Recherches et résolution de problèmes sur des sites fiables bilingues
- Tests
Parcours utilisateur – côté backoffice
- Se connecter
- Accéder au backoffice : différentes pages Produits / Options / Devis
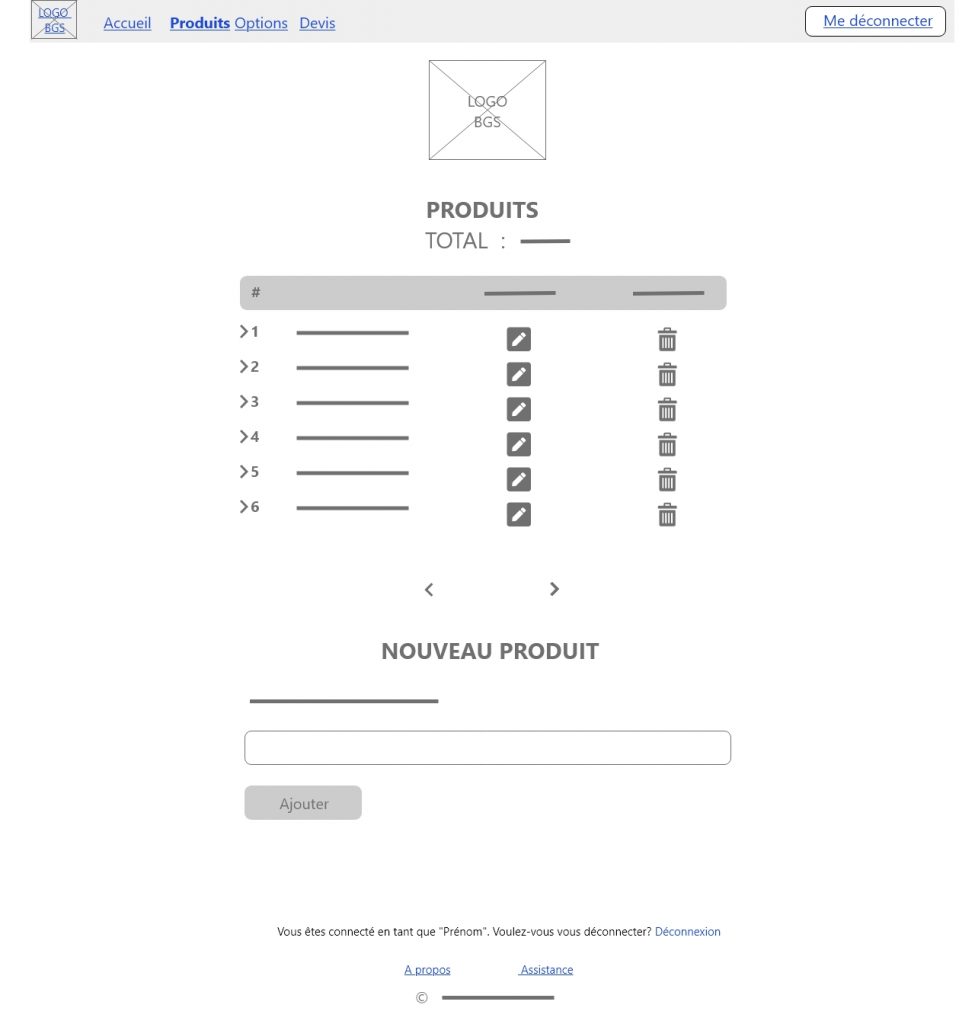
- Ajouter/supprimer des produits et des options
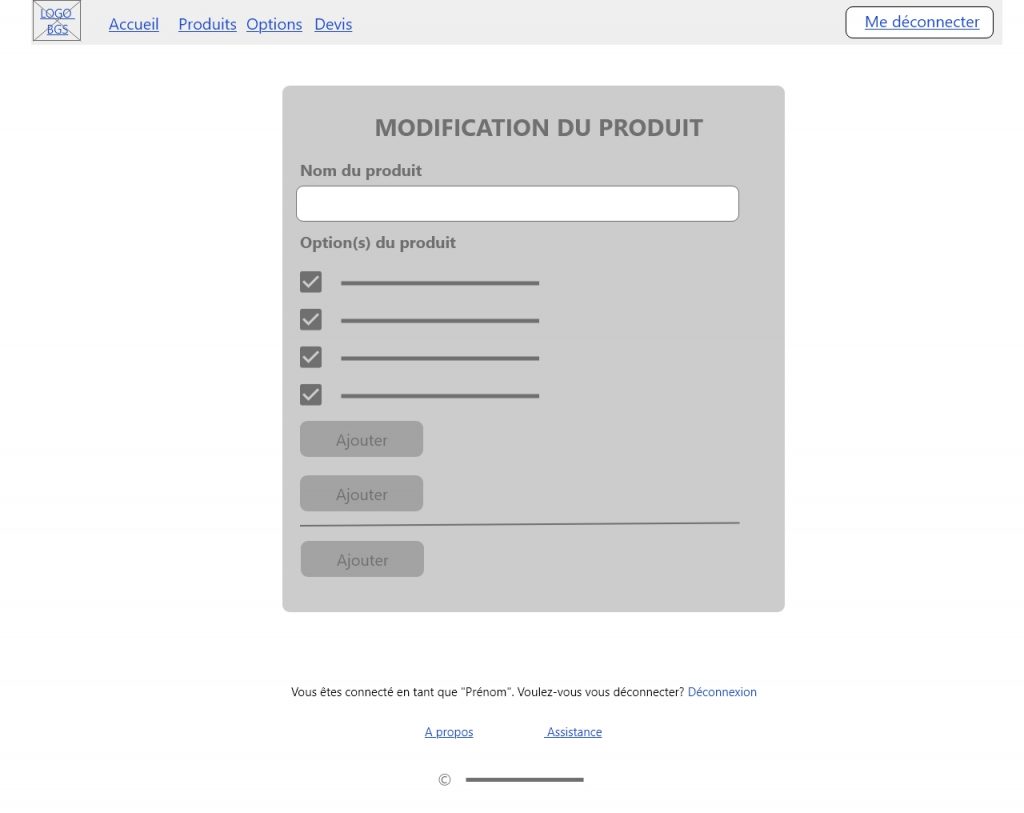
- Modifier les produits (y associer des options) et les options (noms des options, tarifs)
- Accéder aux demandes de devis
- Consulter un devis
- Se déconnecter

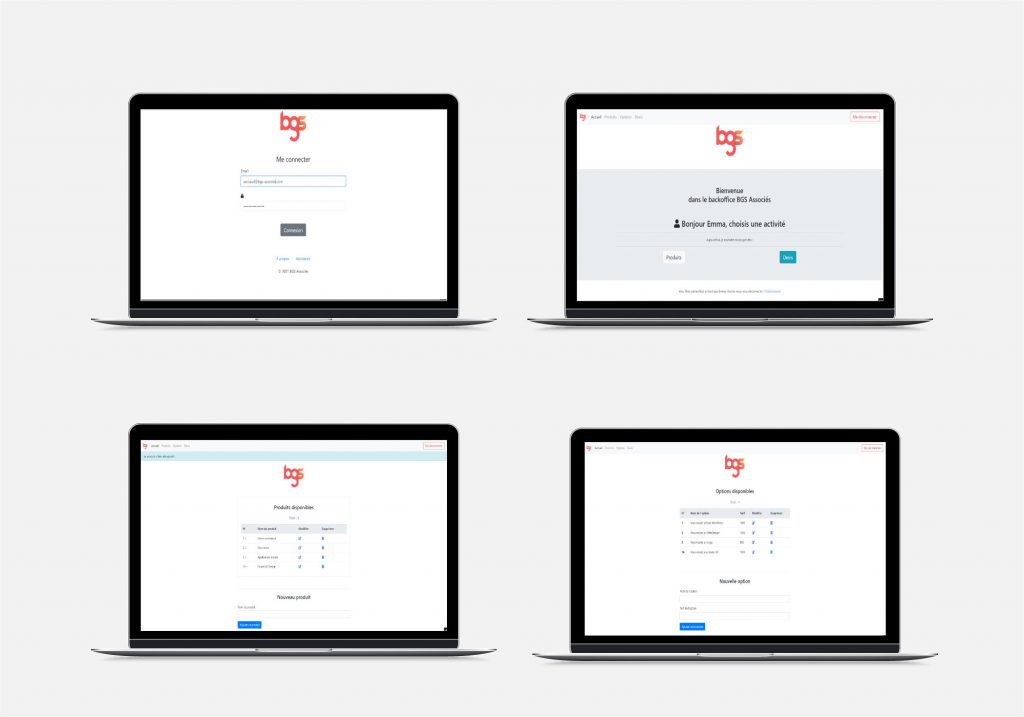
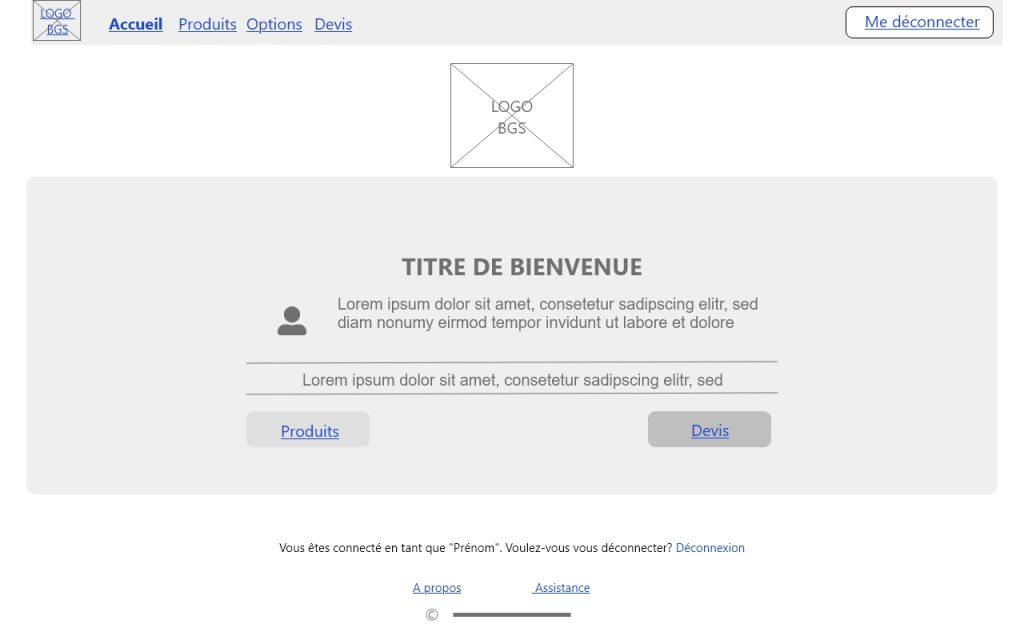
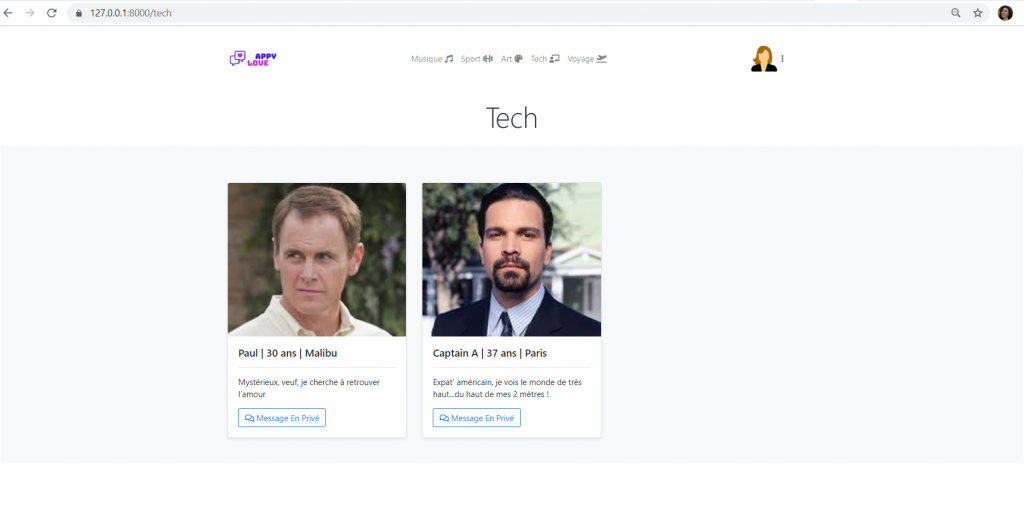
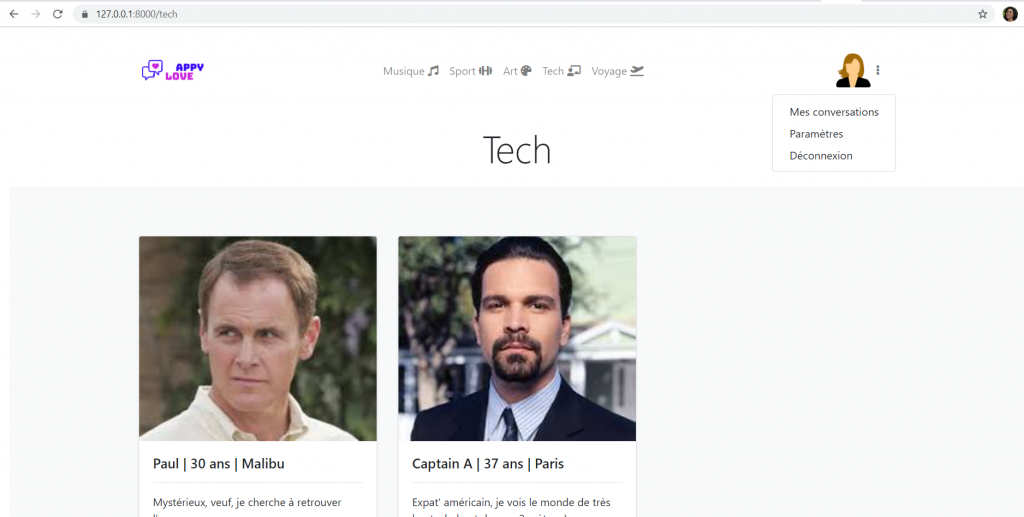
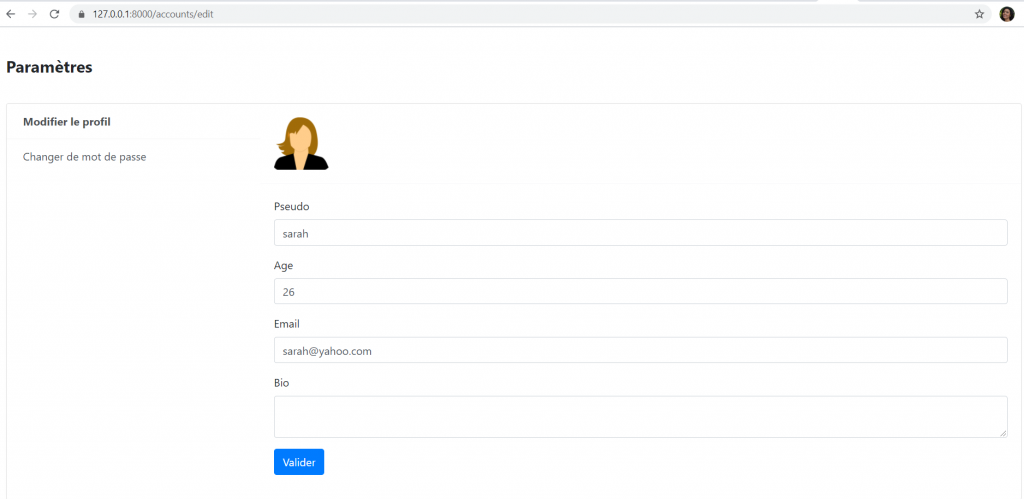
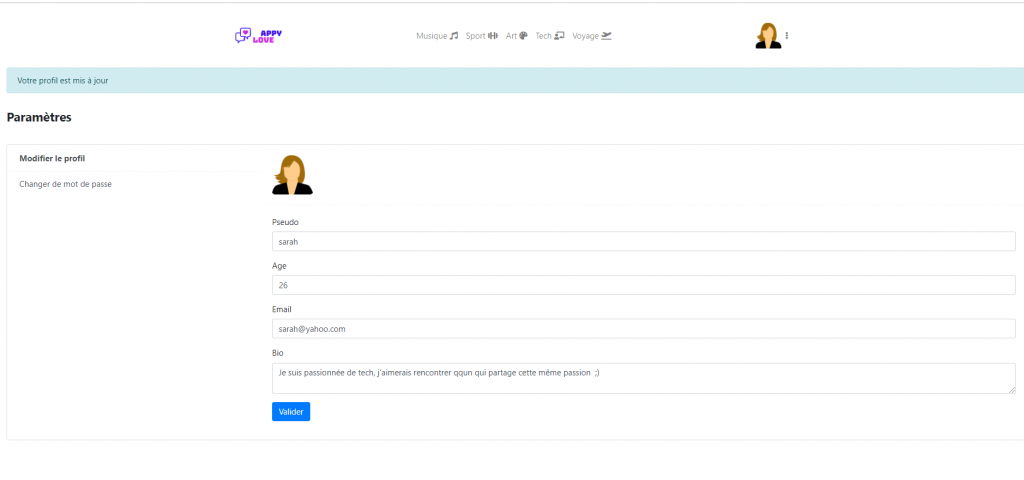
Examples d’écrans du backoffice
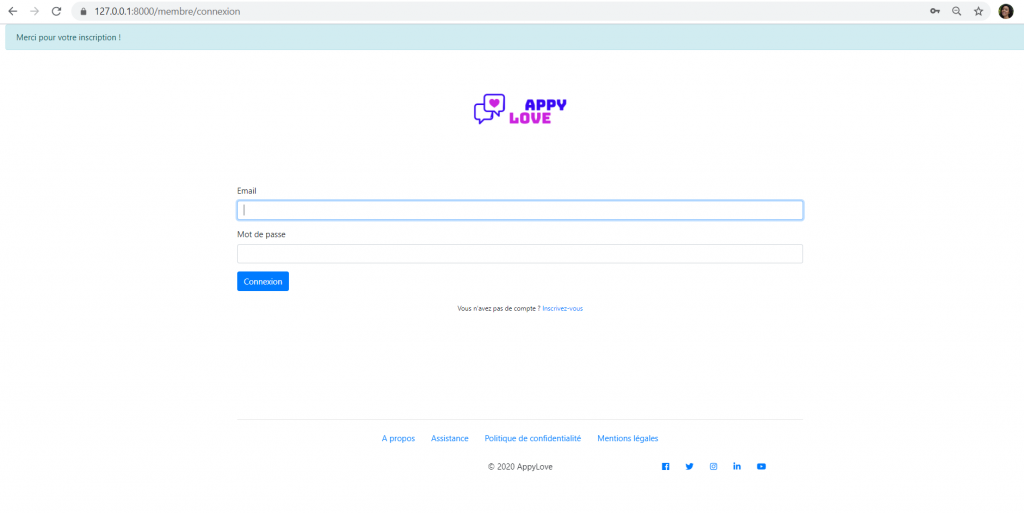
- Ecran de connexion
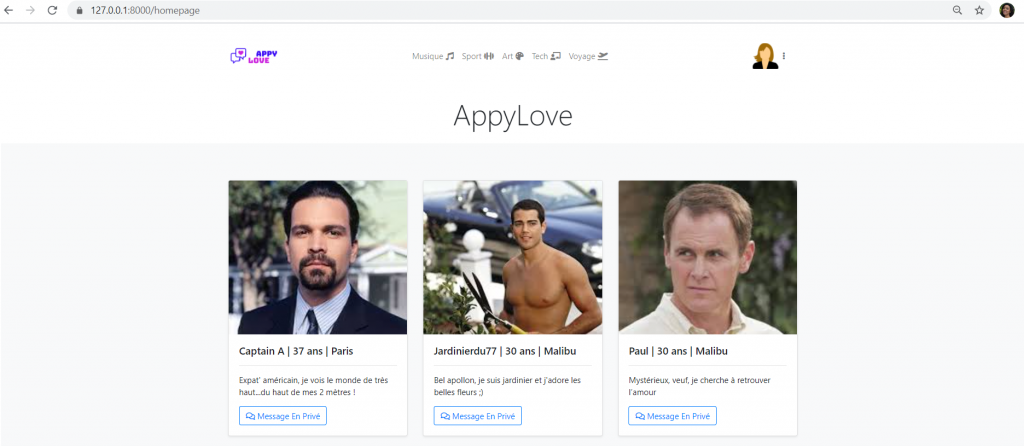
- Homepage
- Page des produits
- Page des options